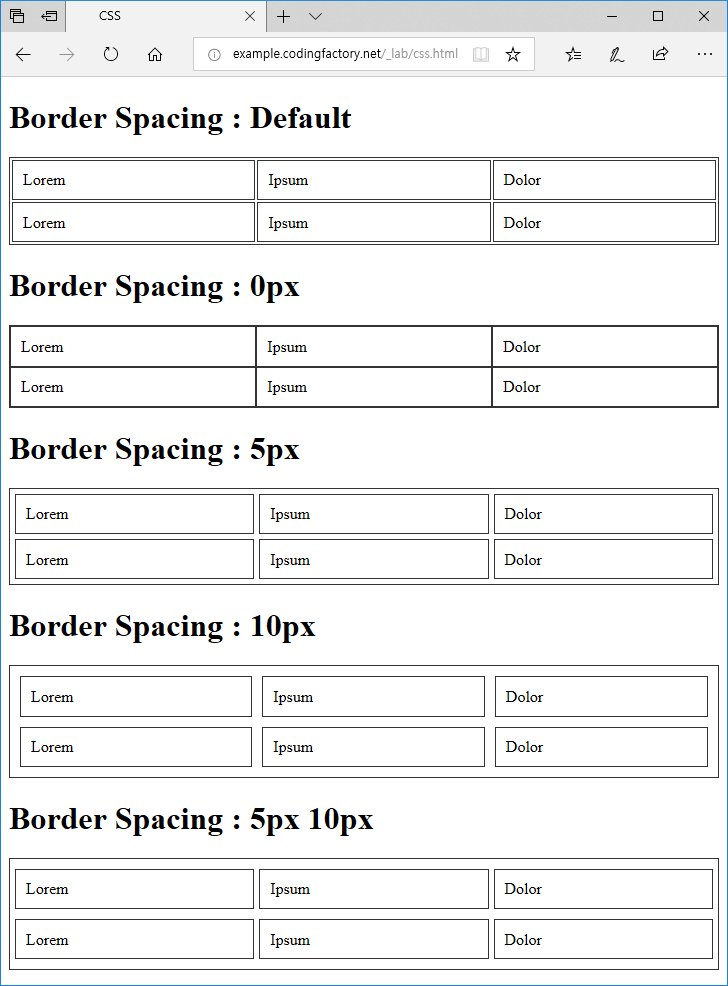
Css Border Spacing

It specifies the distance between the borders of adjacent cells.
Css border spacing. The svg features give us the ability to change the distance between dashed lines set custom pattern add dash offset or even change a line cap. Collapse has to be used for no cellspacing. This property applies only when border collapse is separate.
The numbers in the table specify the first browser version that fully supports the property. The border spacing property is used in css and certain html elements. Borders are collapsed into a single border when possible border spacing and empty cells properties have no effect play it initial.
This is equivalent to the cellspacing attribute in presentational html but an optional second value can be used to set different horizontal and vertical spacing. Css border spacing property definition and usage. The border spacing property sets the distance between the borders of adjacent cells.
Step by step guide with examples. It specifies the distance between the borders of adjacent cells. Inherits this property from its parent element.
Use css padding and border spacing properties for setting cellpadding and cellspacing for tables. The above css should work in most popular browsers but there may be some issues with internet explorer and particularly below version 7. Play it inherit.
The css border spacing property defines the spacing between the borders of adjacent cells in a table when using the separated borders model to render the table see the border collapse property to change the rendering model. The border spacing css property sets the distance between the borders of adjacent table cells. Native css properties don t support the customization of border style.